Приветствую, уважаемые читатели. В сегодняшней статье я дам пошаговую инструкцию как установить WordPress на обычный домашний компьютер с помощью бесплатного комплекса OpenServer















Современные сайты, использующие различные CMS (WordPress, Joomla, OpenCart, Modx) требуют для своей работы специальное программное обеспечение – базы данных, поддержку PHP, разные серверные примочки, поэтому их нельзя просто так запустить на обычном домашнем компьютере, как это прокатывало на статичных HTML страницах.
Поэтому есть только два пути:
- делать сайт сразу на хостинге – это подходит для блогов или небольших новых проектов (подробнее об этом варианте);
- устанавливать серверное ПО на стационарный компьютер, делать проект на нем и уже потом переносить сайт на хостинг (инструкция как переносить сайт).
Очевидно, что если задуман большой проект, который нельзя выкладывать с нуля, или если необходимо делать обновленную версию сайта, когда предыдущая должна работать для посетителей выбора нет – только оффлайн разработка.
Для того, чтобы обеспечить работоспособность всех элементов сайта на локальной машине, используются специальные программные комплексы, запускающие пакет нужных программ (Apache, Nginx, MySQL, PHP, PHPMyAdmin и т.д.). Среди них один из самых удобных и современных – это OpenServer, он работает под Windows, не требует инсталляции и может использоваться на переносных носителях, например на флешке (удобно делать всё дома, а потом просто придти с флешкой к заказчику и показать результат).
Самым удобным в использовании OpenServer при разработке является то, что вы создаете локально сайт сразу на “правильном домене”, то есть при включении комплекс подменяет hosts и вы открывая в браузере сайт по тому же адресу, что и в интернете, будете видеть версию, работающую локально. То есть, добавив в OSPanel домен своего блога BiznesSystem.ru, после запуска я вижу по этому адресу информацию со своего компьютера, отключая программу снова вижу данные из интернета. Не нужно править ссылки в базе данных и делать прочие настройки при переносе с хостинга и обратно.
Что входит в текущую версию:
Как видите можно запускать и отлаживать сайт на разных конфигурациях системы.
Как установить OpenServer
1. Скачиваем пакет с официального сайта
Искать на торрентах не надо, программный комплекс бесплатен официально.
Сайт – https://ospanel.io/download/
На оф.сайте можете почитать про сам комплекс, а для работы скачиваем один из двух вариантов:
- Premium – всё, что нужно;
- Ultimate – дополнительно разные полезные программы и утилиты, типа FTP клиент FileZilla, текстовый редактор Notepad++ и прочее (список там по ссылке можно посмотреть);
Я использую Premium, так как все нужные программы у меня итак имеются. На работу непосредственно сайта или OpenServer это никак не повлияет.
К скачиваю будет доступен самораспаковывающийся архив, примерно с таким названием – open_server_5_2_9_premium.exe
2. Установка и запуск программы
При открытии скачанного архива вас спросят куда распаковать файлы – значения это не имеет, кладите куда вам удобно, главное чтобы хватило места. Распакованный Премиум займет 6.5 Гб, а Ультимейт – почти 8 Гб пространства, потом вы еще сайты будете в эту же папку добавлять, так что берите с запасом.
Распакуется всё в папку OSpanel и в ней вы увидите 2 exe-шника и 3 папки:
Open Server x64 – запускающий файл для 64 разрядных систем, Open Server x86 – для 32 разрядных. Выбор зависит от вашей операционной системы.
Открывать программу необходимо с правами администратора, для этого щелкаете по файлу правой кнопкой мыши и выбираете “Запуск от имени Администратора”.
Если Windows попросит во всплывшем окне разрешение на открытие, то разрешаем. При первом запуске программа предложит установить “Microsoft Visual C++ Runtime & Patches” – соглашайтесь, даже если у вас это уже есть, хуже не будет.
После запуска в трее (правом нижнем углу) должен появиться красный флажок.
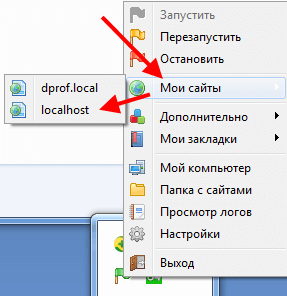
Все дальнейшие действия с OpenServer идут через него (запуск, настройки, просмотр логов, работа в базами данных и т.д.). Чтобы проверить всё ли правильно установилось, нажмите на этот значок и в меню выберите флажок зеленого цвета с подписью “Запустить”.
В течение некоторого времени флажок в трее будет желтым, а затем должен смениться на зеленый – это значит локальный сервер включен и сайты лежащие на нем уже доступны в браузере.
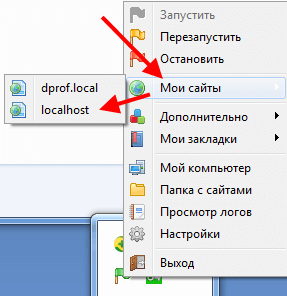
По умолчанию в OpenServer уже есть один сайт “Localhost” (страница для проверки), откройте его. Для этого наведите курсор на “Мои сайты” и нажмите на соответствующую надпись.

В браузере откроется страница с маленькой приветственной табличкой.

Если флажок после желтого снова стал красным, значит что-то пошло не так. На “чистом” OpenServer такое случается если запускать не от имени администратора, других проблем я не встречал. Еще одна распространенная причина – несовместимая конфигурация компонентов (если вы будете менять настройки по умолчанию).
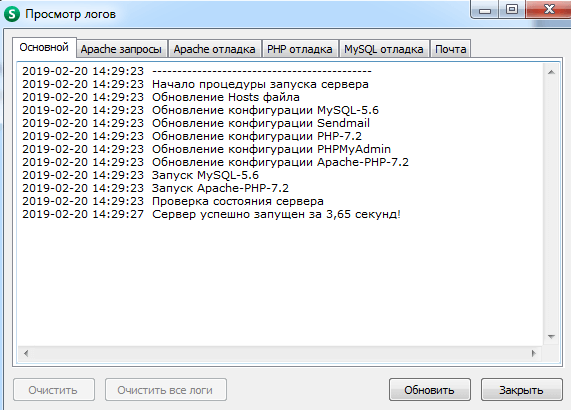
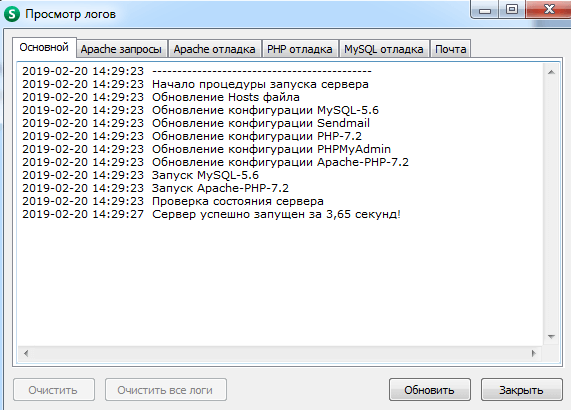
Разобраться с проблемами поможет пункт меню “Просмотр логов”, если не запускается изучайте его.

3. Настройка OpenServer
Настройки приложения открываются при клике на соответствующий пункт меню. Их много и подробно на каждой останавливаться не буду (да и не все мне понятны), тем более что есть нормальное руководство по программе.
Затронем то, что наиболее часто встречается может понадобится почти всем.
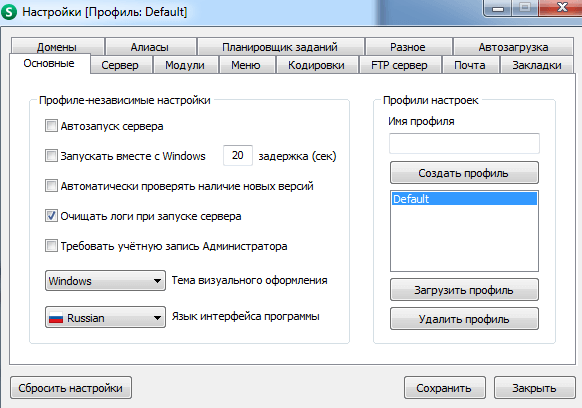
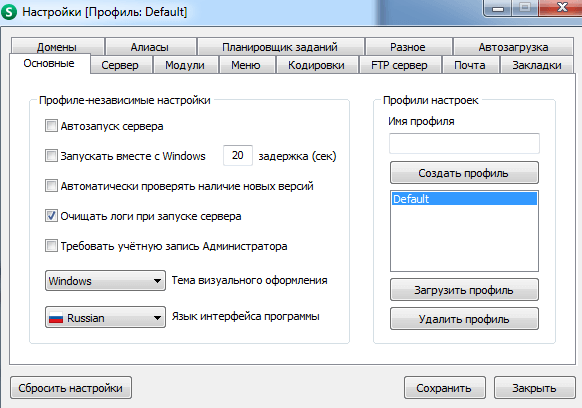
Вкладка “Основные”

Здесь можно выставить параметры автозапуска, поиска обновлений и создать/выбрать уникальные профили для быстрого применения нужной конфигурации.
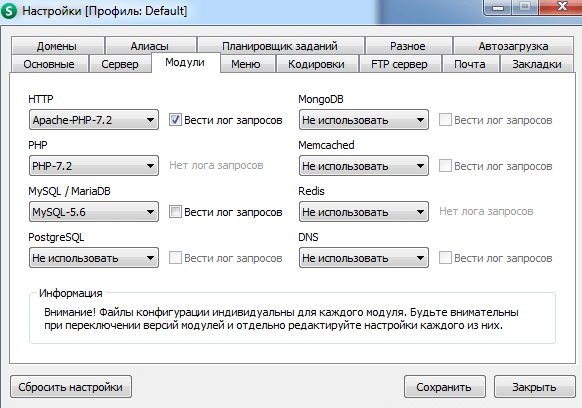
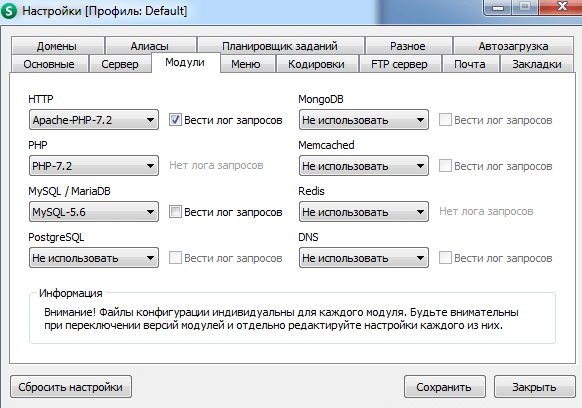
Вкладка “Модули”

Здесь мы можем переключить работу OSPanel на работу с разными версиями apache, php, mysql. Мне это было очень нужно при переводе сайтов с PHP 5.6 на PHP 7.2 – некоторые плагины, которые я использовал были старыми и новую версию не поддерживали, приходилось что-то корректировать, каким-то найти замену.
Важно! При создании новых сайтов настраиваете здесь сразу современные версии.
Вкладка “Разное”
Мне понадобилась для увеличения максимального размера загружаемых через библиотеку WordPress файлов, когда я разрабатывал локальный сайт для одной организации – им нужно было заливать видео-ролики и стандартные 64 Мб явно не подходили.
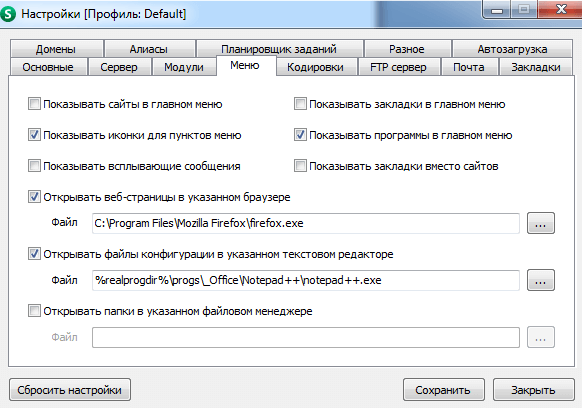
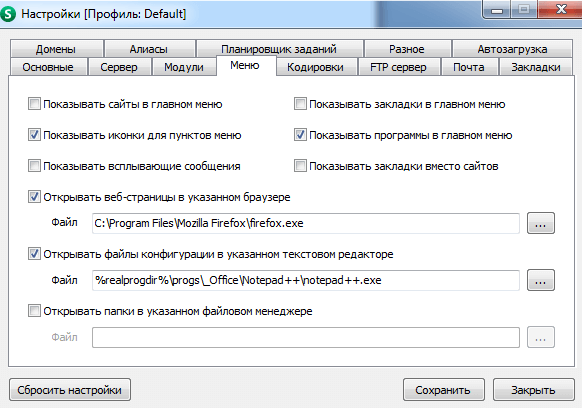
Вкладка “Меню”

Позволяет настроить программы для редактирования файлов и браузер для автозапуска сайтов и еще кое-что – это уже не работа OpenServer, а чисто внешнее удобство для вас как разработчика.
По остальным вкладкам можете прогуляться самостоятельно, но вряд ли они вам понадобятся.
Как установить WordPress на OpenServer
К сожалению, автоматической установки CMS в OpenServer не предусмотрено и необходимо делать всё вручную. Впрочем, для WordPress это затея нехитрая. Нам нужно:
- Скачать дистрибутив последней версии Вордпресс на компьютер;
- Создать папку для сайта и распаковать в него файлы дистрибутива;
- Создать базу данных на локальном сервере;
- Прописать в конфигурационном файле wp-config.php данные от созданной базы;
- Открыть в браузере сайт (при запущенном OS) и следовать указаниям установщика WP – там всего 1 шаг;
Теперь по этим пунктам подробнее.
1. Дистрибутив WordPress
Дистрибутив WP берем с официального сайта – wordpress.org (англ. версия) или ru.wordpress.org (русская версия).
2. Папка и файлы сайта
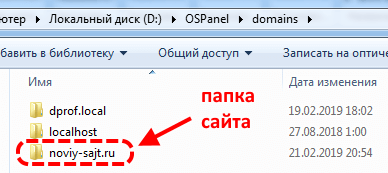
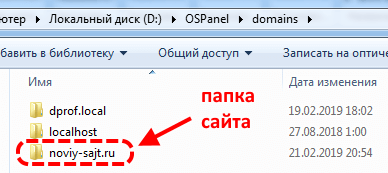
Все сайты в OSPanel лежат в папке domains, там для каждого домена создается своя директория. Прописывайте ей сразу название будущего домена, чтобы не пришлось потом при переносе сайта с компьютера на сервер править ссылки в базе данных. Например, так:

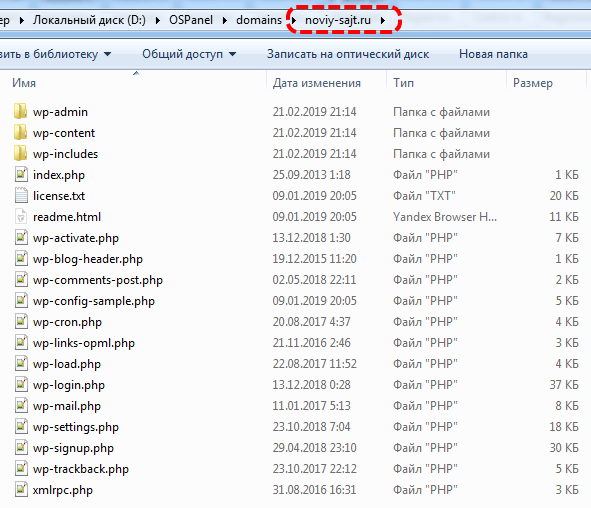
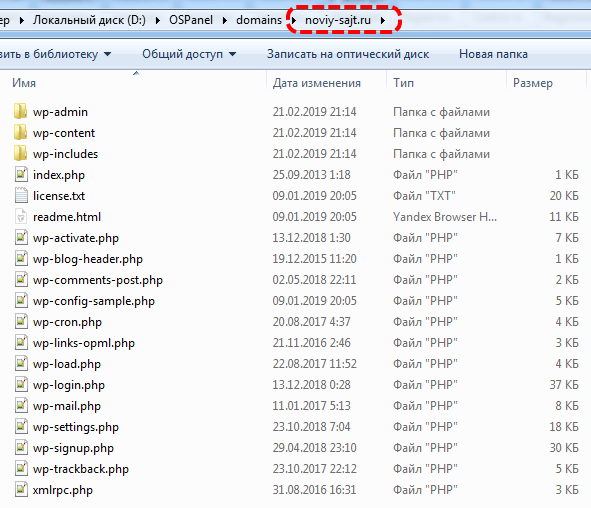
В эту папочку складываем все файлы дистрибутива WordPress, получится так:

К файлам еще вернемся, а пока переходим к созданию базы данных MySQL.
3. Создание базы данных MySQL в OpenServer
Если вы имели опыт работы с хостингом, то знаете о панели PHPMyAdmin, с помощью которой ведется управление базами данных, здесь она на 100% идентична.
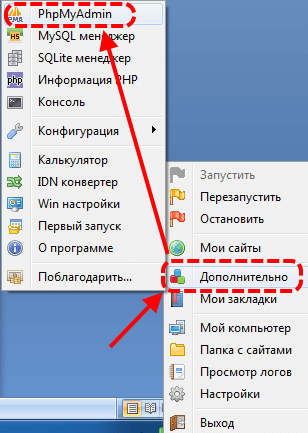
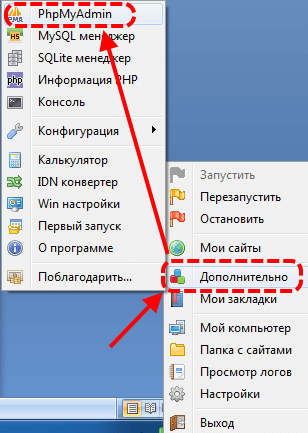
Запускаем её через меню OSPanel из раздела “Дополнительно”.

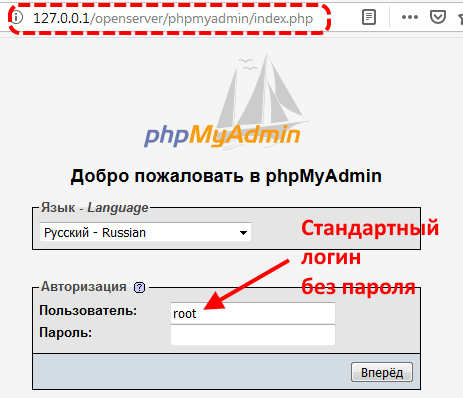
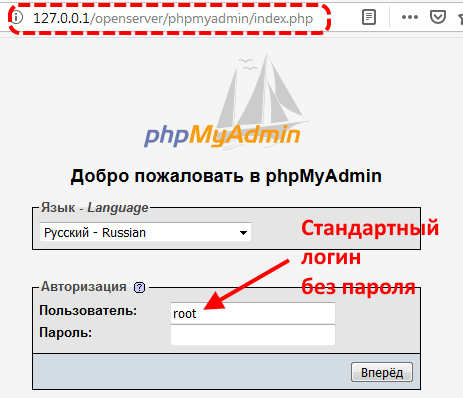
Панель откроется в браузере, для доступа по умолчанию действует логин “root” без пароля.

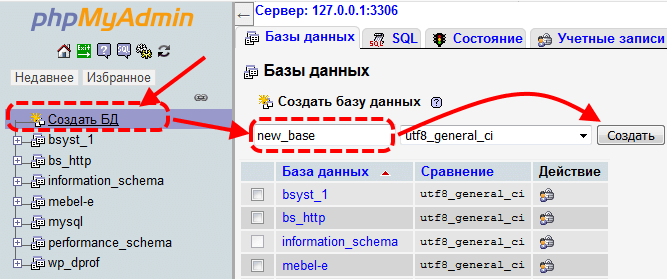
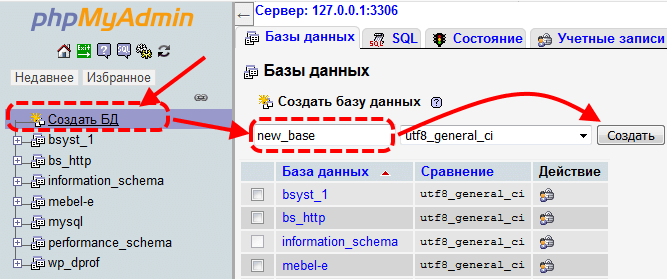
В открывшемся окне слева будет список уже имеющихся баз, то что там имеется трогать на надо, нас интересует ссылка “Создать БД”, она открывает справа поле для ввода имени, кодировку и кнопку “Создать”. В примере я ввел “new_base”, после нажатия на кнопку “создать” она добавится в левый список и будет совершенно пустой – трогать её не нужно, WordPress сам заполнит БД нужными таблицами и данными.

Прямой доступ к базе понадобится вам в будущем при переносе Вордпресс с компьютера на хостинг.
4. Настройка файла конфигурации wp-config.php
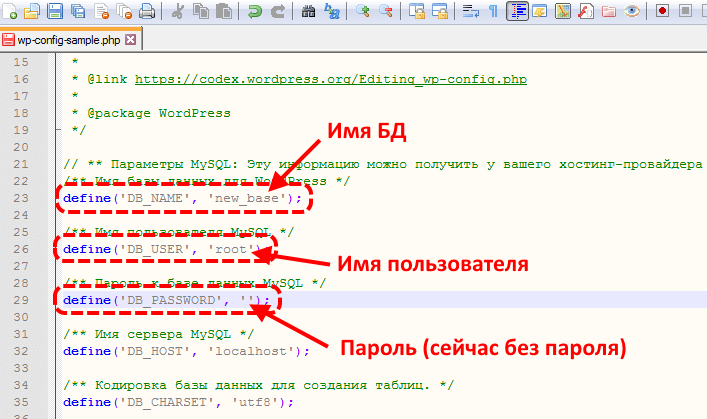
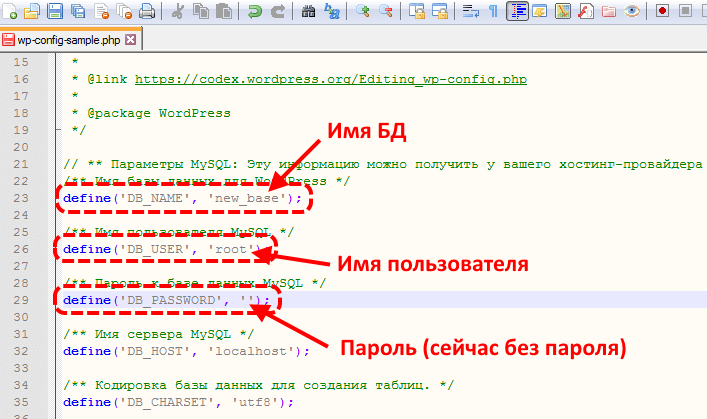
В корне сайта (непосредственно в папке вашего домена) лежит файл wp-config-sample.php – это шаблон. Открываем его редактором Notepad++ (встроен в OpenServer). Ищем строки с названием базы данных, именем пользователя и паролем, в них прописываем, соответственно, название БД, root – логин на локальном сервере, а пароль не меняем, оставляя пустым.
В будущем эти строчки нужно будет заполнять данными вашего хостинга – когда выкладывать сайт будете.

Дальше можете сохранить файл сразу из редактора под новым именем “wp-config.php” или сохранить шаблон, а потом переименовать, вырезав “sample”.
5. Установка WordPress
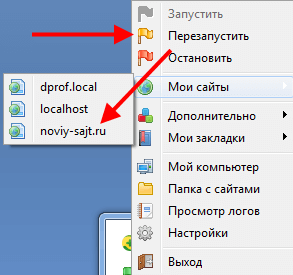
Установка осуществляется простым открытием сайта в браузере, но для начала необходимо перезапустить OpenServer, чтобы он подхватил все сделанные настройки и добавил наш новый сайт в список.
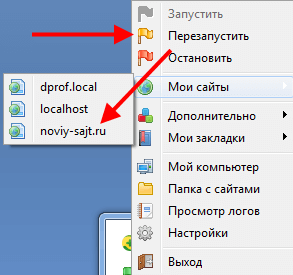
Делается это нажатием в меню на желтый флажок, либо выключением и включением.

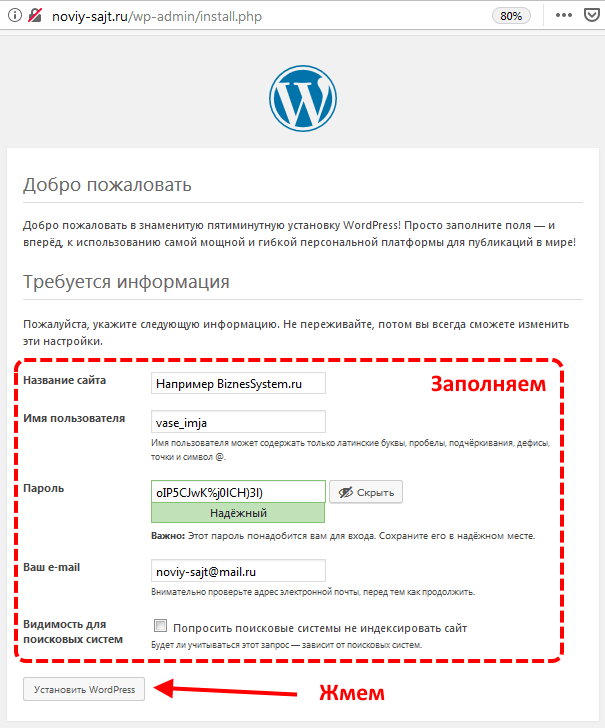
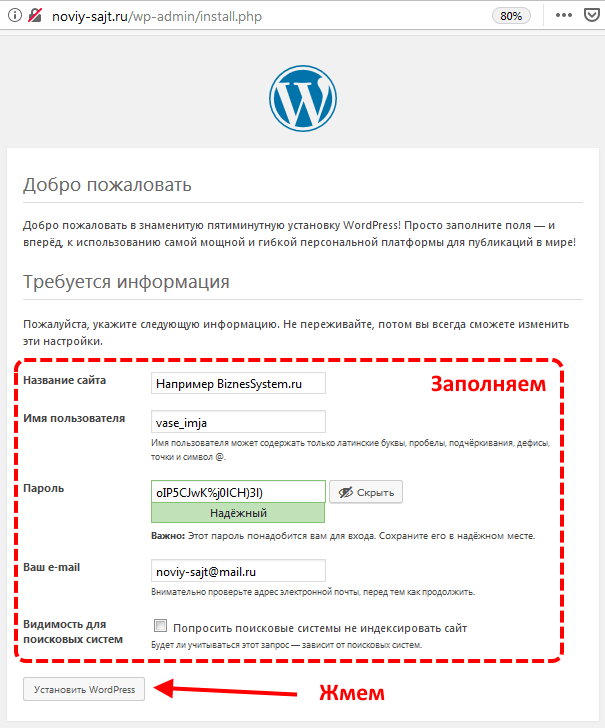
Теперь просто нажимаем на новый сайт (в примере noviy-sajt.ru) и он откроется в браузере:

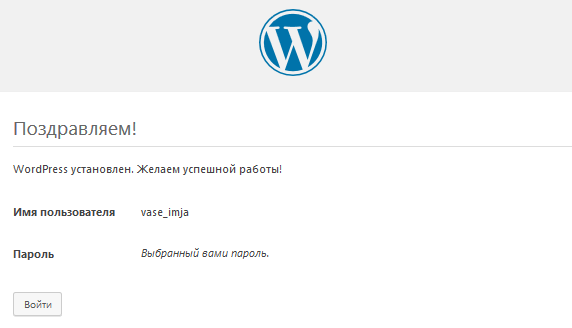
После нажатия на “Установить WordPress” сайт начнет работать. При наличии доступа в интернет вы сможете через админку скачивать плагины и устанавливать шаблоны из репозитория CMS, в противном случае надо будет делать это через копирование файлов, а все остальные функции полноценного сайта будут действовать и в локальном режиме.

Теперь вы знаете как установить WordPress на компьютер с помощью пакета OpenServer. Если вы совсем новичок и у вас есть вопросы о том, как настраивать и работать с WP, то загляните в раздел “Блог с нуля“, о полезных плагинах читайте в рубрике “Плагины“, а для получения более широкого спектра информации по сайтам и интернет заработкам подписывайтесь на обновления.






Комментариев нет:
Отправить комментарий